1) 정적 웹 페이지와 동적 웹 페이지
- 인터넷을 이용하면서 접속하게 되는 웹 페이지는 크게 두 가지로 나뉘는데, 저장된 HTML 파일을 그대로 보는 정적 웹 페이지와 서버측 스크립트나 데이터베이스와 상호작용하여 컨텐츠를 동적으로 생성하는 동적 웹 페이지가 있다.
(1) 정적 웹 페이지 (Static Web Page)

- 웹 서버에 이미 저장된 파일 (HTML 파일, CSS 파일, 이미지 파일, JavaScript 파일 등)을 클라이언트에게 전송하는 웹 페이지이다.
- 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹 페이지를 계속 보게 된다.
- 즉, 모든 사용자는 같은 결과의 웹 페이지를 서버에 요청하고 응답 받게 된다.
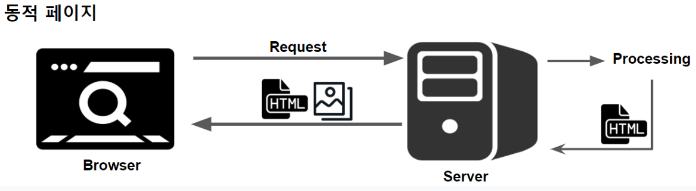
(2) 동적 웹 페이지 (Dynamic Web Page)

- 서버에 저장된 HTML 파일이 그대로 브라우저에 나오는 것이 아니라 동적으로 만들어지는 웹 페이지이다.
- 예를 들어, G마켓이나 옥션 사이트를 들어가보면 오늘의 추천 상품, 장바구니 등이 동적 웹 페이지의 대표적인 예시이다.
- 정적 웹 페이지와 달리 서버 측에서 데이터를 처리하여 동적으로 HTML 파일을 만들기 때문에 로딩 속도가 느리다.
(3) 동적 웹 페이지의 종류
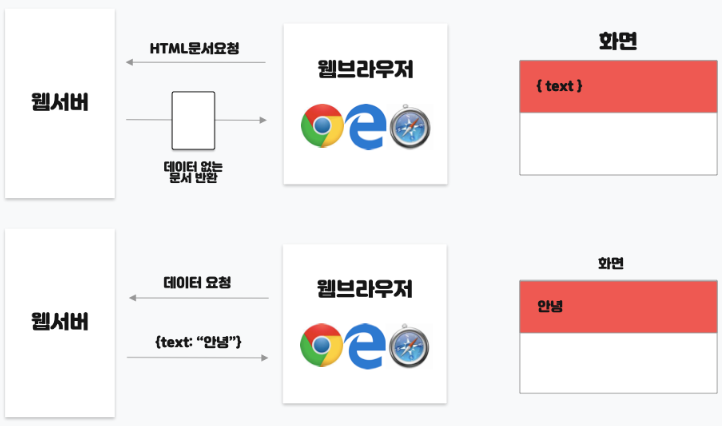
① CSR (Client Side Rendering)

- 웹 페이지를 클라이언트 (브라우저)에서 동적으로 렌더링 하는 방식으로, 서버에게 HTTP 요청을 보내고 서버는 클라이언트에게 HTML, CSS, JS 파일 등을 응답 데이터에 담아 보내준다.
- 클라이언트는 응답 데이터에 있는 HTML, CSS, JS 파일로 렌더링을 하되 추가적인 데이터가 필요하면 주로 Ajax를 이용한 비동기 통신을 통해 추가적인 렌더링을 진행한다.
② SSR (Server Side Rendering)

- 웹 페이지를 서버에서 동적으로 렌더링 하는 방식으로, 서버에 HTTP 요청을 보내고 서버는 클라이언트에게 완전하게 만들어진 HTML 파일을 응답 데이터에 담아 보내주며 브라우저는 해당 파일로 페이지를 렌더링한다.
- CSR 방식은 처음에는 서버로부터 데이터가 없는 HTML 파일을 받고 이후 추가적인 데이터를 요청하여 진행하지만 SSR 방식은 처음부터 완전하게 만들어진 HTML 파일을 응답받기 때문에 추가적인 데이터를 가져오기 위한 네트워크 비용이 발생하지 않는다.
③ MPA (Multi Page Application)
- 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 그에 맞추어 전체 페이지를 다시 렌더링 하는 방식이다. (SSR 방식)
- 예를 들어, 인터넷 주소창에 주소를 입력하거나 링크를 클릭하는 등 사용자가 어떤 요청을 하게 되면 그에 맞는 HTML, CSS, JS, 이미지 등의 파일들이 전부 다운로드되어 브라우저에 렌더링된다.
④ SPA (Single Page Application)

- 웹 애플리케이션에서 필요한 모든 정적 리소스를 최초 한 번만 다운로드하고 그 이후, 새로운 페이지에 대한 요청이 있을 때마다 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다. (CSR 방식)
- 즉, MPA 방식과 달리 특정 링크를 클릭했다고 해서 그에 관련된 모든 파일을 다운받는 게 아니라 필요한 정보만 받아서 그 정보를 기준으로 업데이트하는 방식이다.
- SPA를 만드는데 사용되는 대표적인 프레임워크로는 React, Vue 등이 있다.
- SPA 방식은 최초 접속 시, 첫 페이지 로딩 시간이 길더라도 그 이후 페이지부터는 속도가 빠르며 MPA 방식과 달리 페이지 이동 시, 깜박거림이 없고 반응 속도 또한 좋다.
- 다만, 검색 엔진 최적화 관점에서는 불리하다는 단점이 있다.
[Reference]
- https://velog.io/@dyunge_100/WEB-%EC%A0%95%EC%A0%81-%EC%9B%B9-%ED%8E%98%EC%9D%B4%EC%A7%80%EC%99%80-%EB%8F%99%EC%A0%81-%EC%9B%B9-%ED%8E%98%EC%9D%B4%EC%A7%80
- https://velog.io/@jcinsh/How-the-Web-work
- https://about.gitlab.com/blog/2016/06/03/ssg-overview-gitlab-pages-part-1-dynamic-x-static/
SSGs Part 1: A Static vs Dynamic Website
This is Part 1: A Dynamic vs Static Website, where we go over their differences, pros and cons.
about.gitlab.com
웹은 어떻게 동작하는가 (2)
이 글은 개인 공부용으로 웹이 어떻게 작동하는가라는 위코드 강의 내용을 요약/정리한 것입니다. 정리할 때 참고한 블로그와 사이트가 있으니 더 자세한 내용을 공부하고 싶은 분들은 해당 블
velog.io
[WEB] 정적 웹 페이지와 동적 웹 페이지
인터넷을 이용하면서 접속하게 되는 웹 페이지는 크게 두 가지로 나뉜다. 저장된 파일을 그대로 보는 정적 웹 페이지(Static Web Page)와 다른 변수들에 의해 변경되어 보이는 동적 웹 페이지(Dynamic W
velog.io
반응형
